
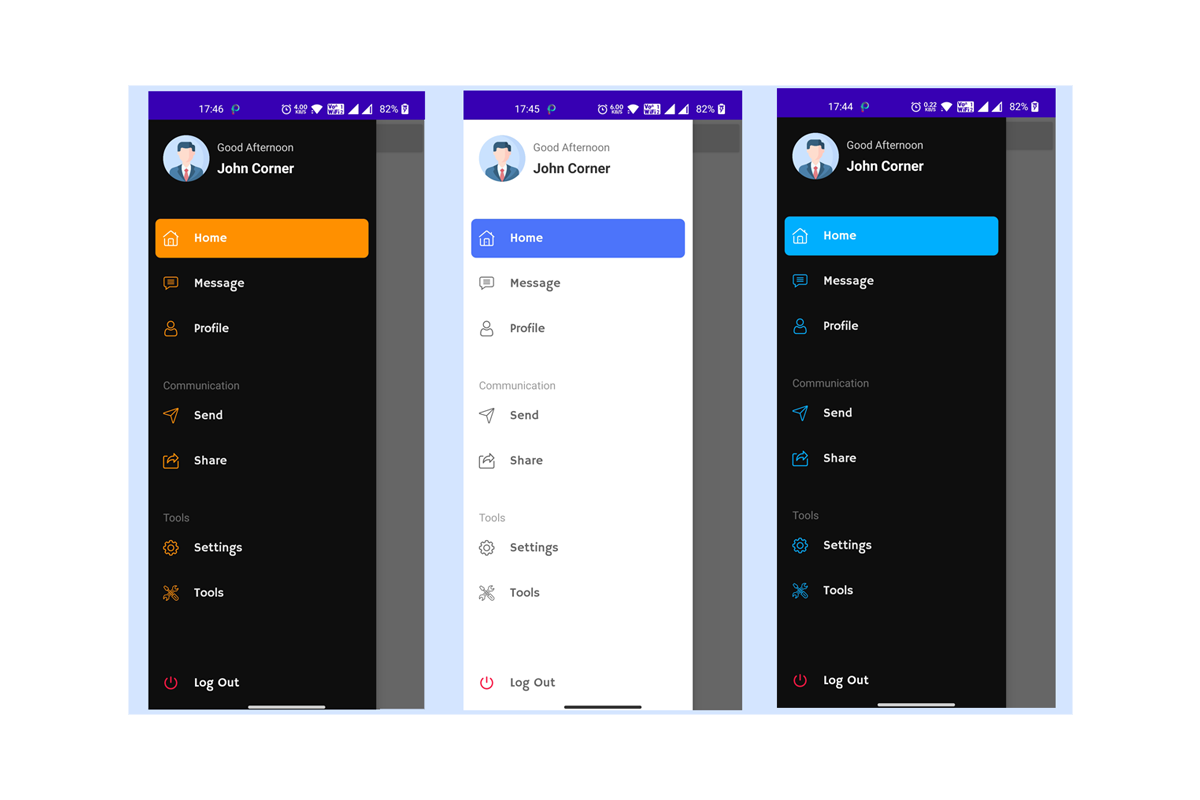
Side Drawer Navigation App design layout, Mobile app design
The Navigation Drawer appeared as a community driven pattern to solve structural and navigation problems. It provides hierarchy and structure, and helps to build mental model that helps users get.

Android Studio Navigation Drawer With Fragment and Activity Custom
Alternative 1: The Drawer width is 5 times incremental size a.k.a. Toolbar/Action Bar size (56 on phones and 64 on tablets, this is 280 max width on phones and 320 max width on tablets). Google.

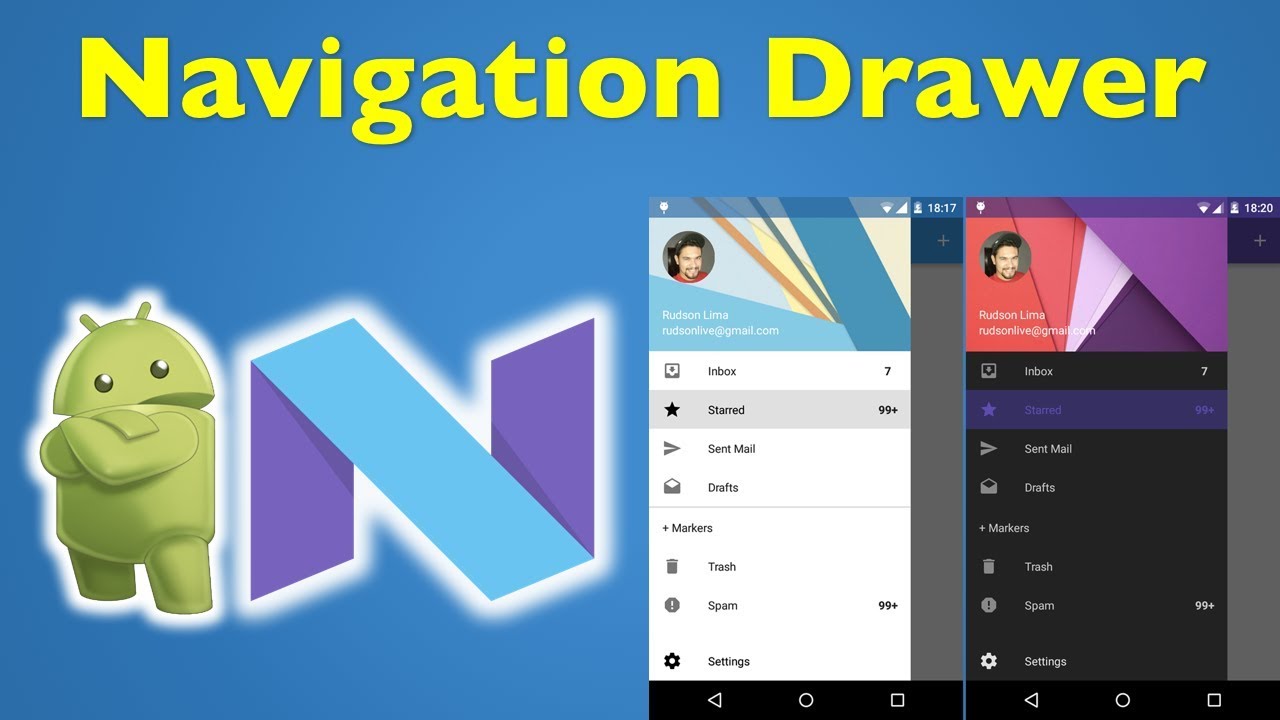
9 Android Material Design Android Navigation Drawer Tutorial 1 YouTube
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

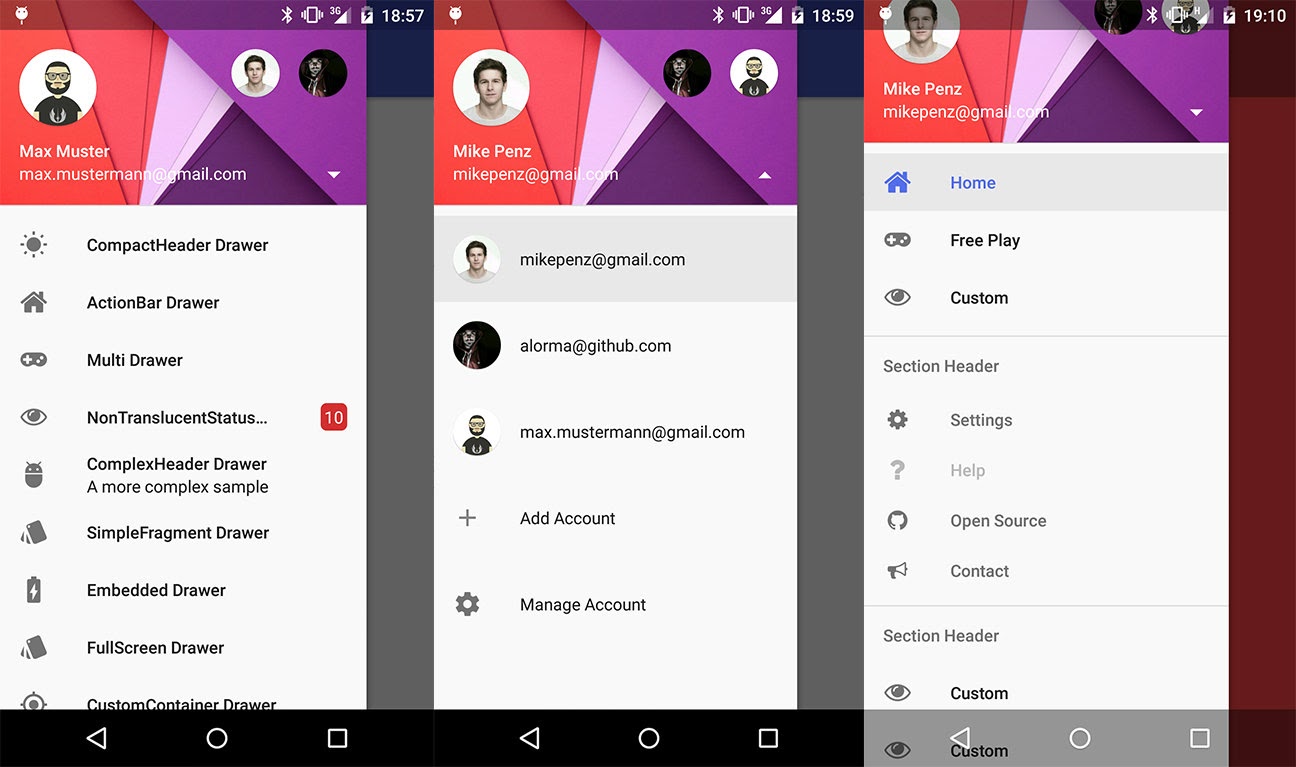
Best Navigation Drawer Libraries for Android Project
This blog is all about implementation of Navigation drawer with latest Material design component 3. Before we delve into the implementation details lets first check the working sample below in action.

Getting Started with Material Design on Android Toolbar and Navigation
Navigation drawers provide access to destinations in your app. Bottom app bar Top app bar

Create a navigation drawer Android Developers
Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.

android Navigation Drawer pattern material design Stack Overflow
Modal navigation drawer. Modal navigation drawers block interaction with the rest of an app's content with a scrim. They are elevated above most of the app's UI and don't affect the screen's layout grid. They are primarily for use on mobile where screen space is limited, and can be replaced by standard drawers on tablet and desktop.

android Navigation drawer selected option design Stack Overflow
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits. such as app bars and the navigation drawer. Important: The Navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles.

GitHub learnoset/material Best Navigation Bar and Bottom Bar
Modal navigation drawers block interaction with the rest of an app's content with a scrim. They are elevated above most of the app's UI and don't affect the screen's layout grid. Note: The mdc-drawer-scrim next sibling element is required, to protect the app's UI from interactions while the modal drawer is open.
Navigation drawer Material Design 3
Navigation Drawer and Drawer Layout Tutorial With Example In Android Studio. In Android, Navigation Drawer is a panel that displays App's Navigation option from the left edge of the screen. It is one of the most important and useful UI pattern introduced by the Google for developing Android app.Navigation drawer is a side menu that helps us to organise the navigation inside our app.

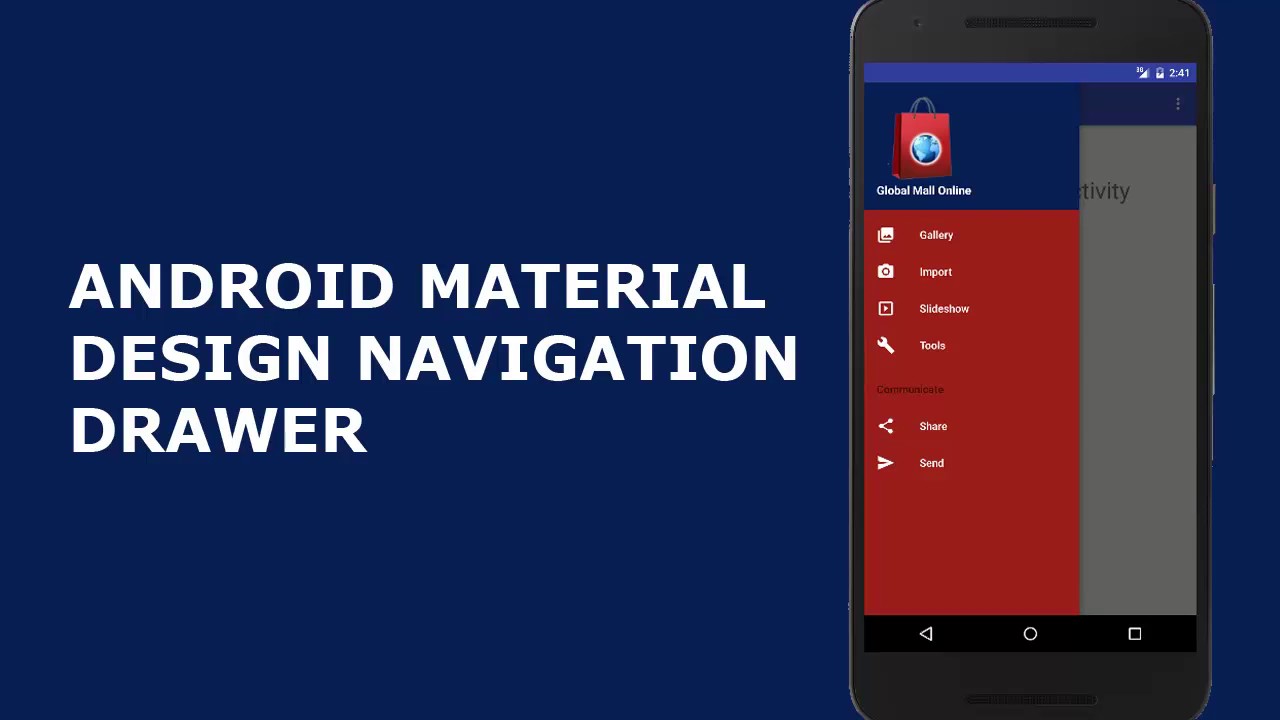
ANDROID MATERIAL DESIGN NAVIGATION DRAWER LAYOUT (Full Tutorial) YouTube
Categories Custom Design, Residential These Middletown, Delaware clients were very receptive to our ideas and layout changes. We love the angled island, which has seating for six, along with a microwave drawer and wine fridge.

Android Navigation Drawer Menu Material Design Android studio
\n. For more information on top app bars see the\ndocumentation. \n Predictive Back \n. The NavigationView component automatically supports\nPredictive Back when it is set up within a\nDrawerLayout, as mentioned in the sections above.No further integration is\nrequired on the app side other than the general Predictive Back prerequisites\nand migration steps mentioned here.

Best Navigation Drawer Libraries for Android Project Viral Android
Add a navigation drawer. The navigation drawer is a UI panel that shows your app's main navigation menu. The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen. Figure 3. An open drawer displaying a navigation menu.

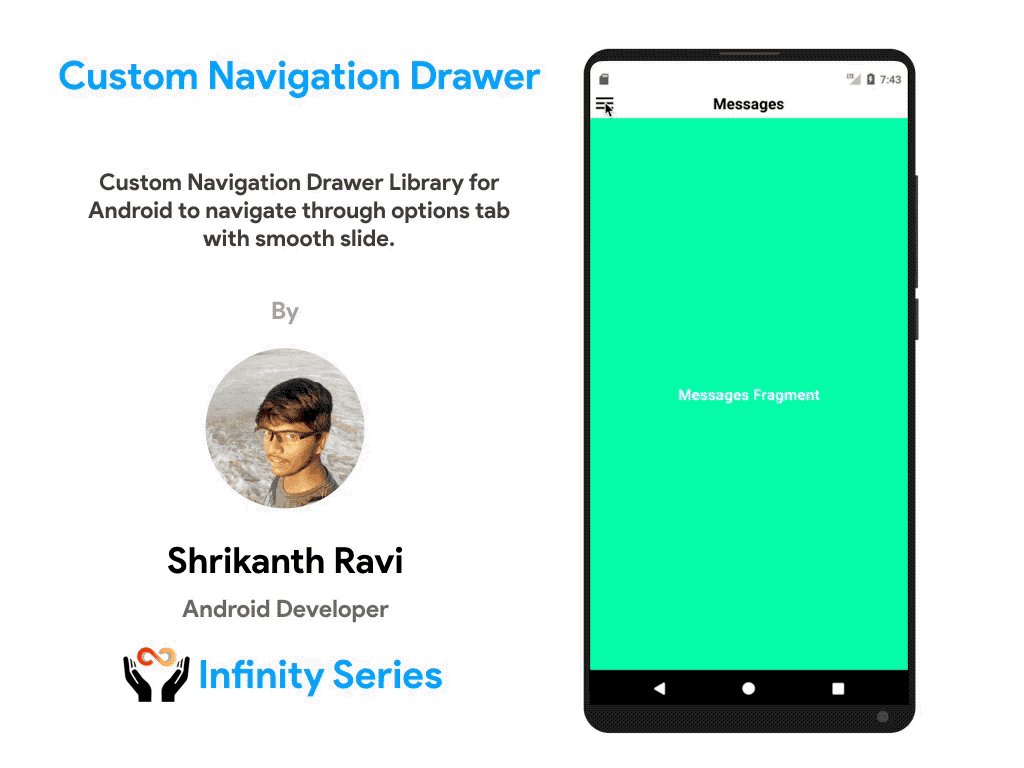
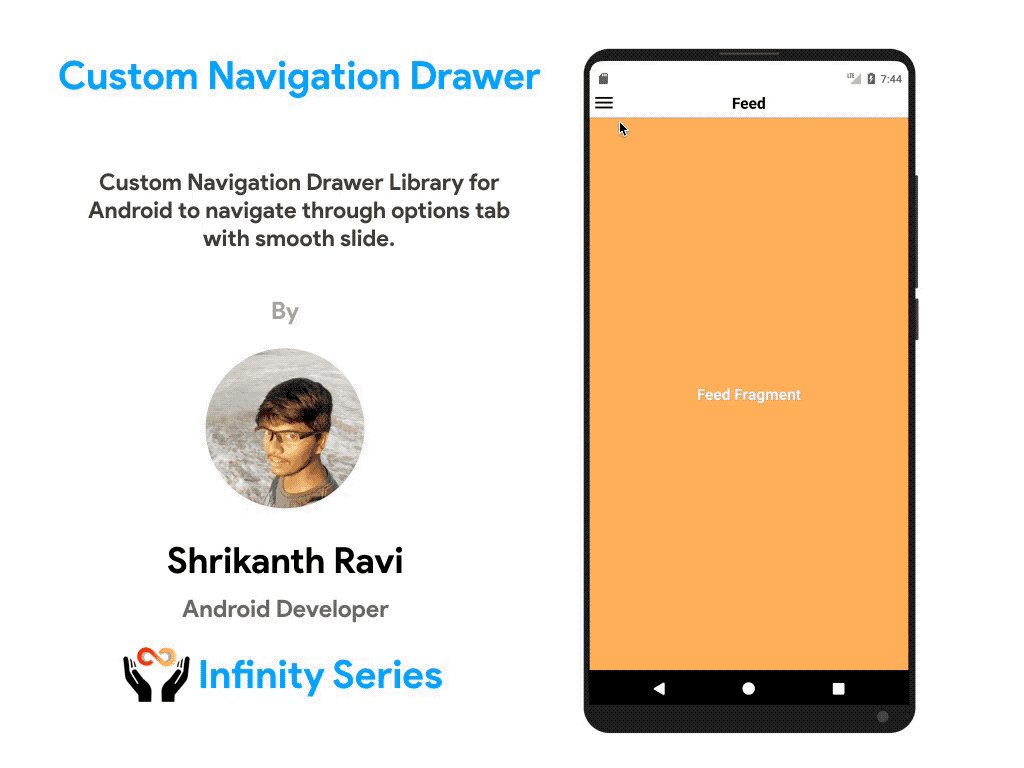
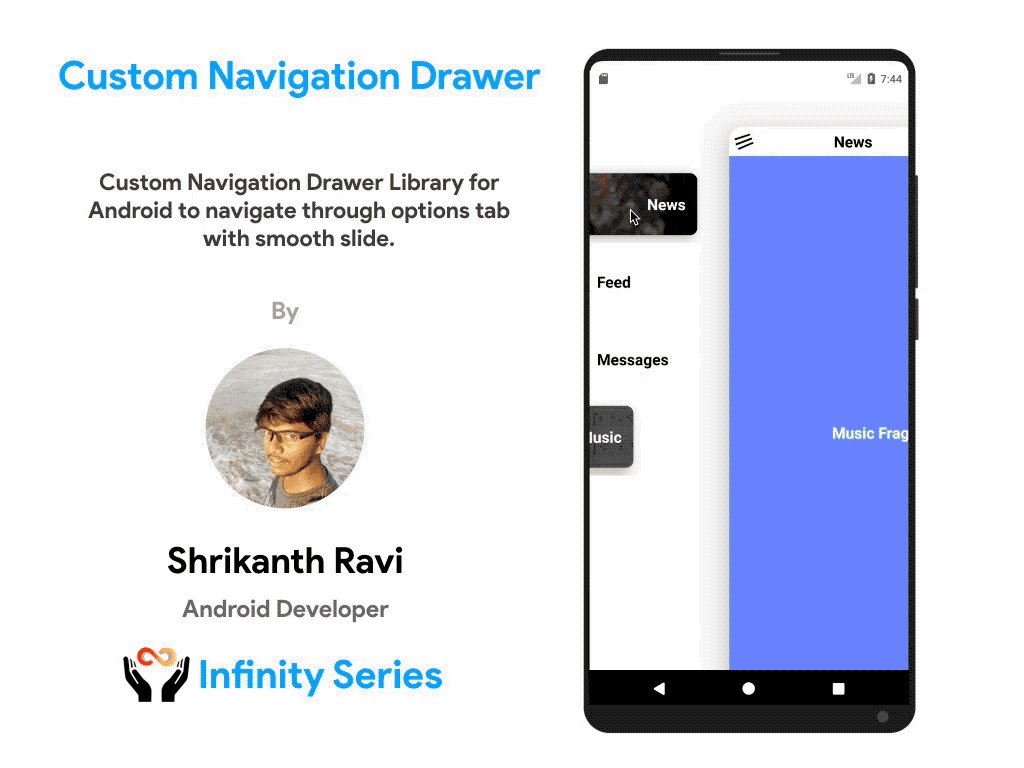
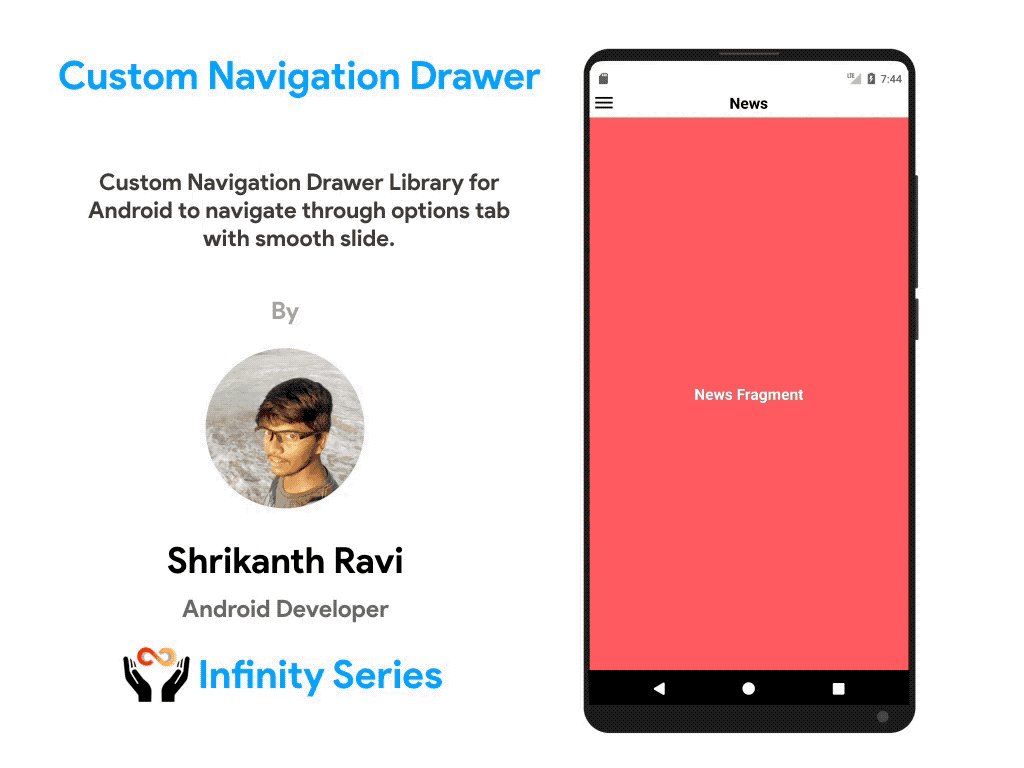
Custom Navigation Drawer Library for Android
Navigation through your app should be intuitive and predictable. Both new and returning users should be able to figure out how to move through your app with ease. When users move from one view to the next, they observe scenes containing imagery, actions, and content. These scenes work together to tell a story about the content they contain.

Android Material Design Navigation Drawer YouTube
Navigation drawer with Material Design. Navigation drawer is part of the material design. So, by including the material dependency, you can access the navigation drawer. This is my android.

New style for app design simple bottom navigation with side navigation
Melessa's Ultimate Hair Design, Middletown, Delaware. 983 likes · 4 talking about this · 612 were here. MELESSA DENEE Celebrity stylist weaveologist.